
【完全無料】Microsoft Clarityを使用してUX(ユーザーエクスペリエンス)を改善する方法
Microsoft Clarityを活用してUXを向上させる方法を紹介します。ヒートマップやセッション録画を通じて、ユーザーの行動を可視化し、ウェブサイトの改善点を見つけましょう。UXデザインやコンテンツ戦略に役立つ具体的な手法を解説します。
2024-04-250分で読むWeb
共有
Microsoft Clarityを使用してウェブサイトのUXを最適化する

Microsoft Clarityは、Microsoftが提供するウェブサイトのパフォーマンスとユーザー体験を向上させるためのユーザー行動分析ツールです。
具体的には、Microsoft Clarityは以下の機能を提供しています:
ヒートマップ: ウェブページ上でユーザーのクリック、スクロール、マウスの動きなどを視覚的に表示するヒートマップ機能があります。これにより、どの部分がユーザーの注目を集めているかや、どのようなパターンでページを閲覧しているかが分かります。
セッションプレイバック: ユーザーのセッションを録画し、再生することができます。これにより、ユーザーが実際にどのようにサイトを利用しているかをリアルタイムで観察し、問題点や改善のポイントを発見することができます。
レポートと分析: クリックやスクロールのデータをリアルタイムで収集し、分析レポートを生成します。このレポートを通じて、ページの改善点や効果的なデザイン変更などを洞察することができます。 また、分析レポートではユーザーのブラウザー情報や参照元情報といったデータを参照することができ、Google Analyticsの互換ツールとして使用することが可能です。
これらの機能により、Microsoft Clarityはウェブ開発者やデジタルマーケターにとって、ウェブサイトの改善と最適化に役立つ貴重なツールとなっています。
一般的にWebサイトのヒートマップ分析を提供するサービスは非常に高価であったり、導入のハードルが高いことがありますが、Clarityは全て無料で利用でき、また導入も非常に簡易なことが特徴です。
すべてのデータはリアルタイムに処理されます。Google Analytics(GA4)では、プランによっては最大72時間ほどデータの反映が遅延するケースがあるため、よりリアルタイムなアナリティクスを求める場合には有効なツールです。
また、Google Analyticsとのインテグレーションが可能であるため、複合的なアナリティクスが実現します。
この記事では、Microsoft Clarityを用いたデータ分析の手法をご紹介します。
Clarityの導入

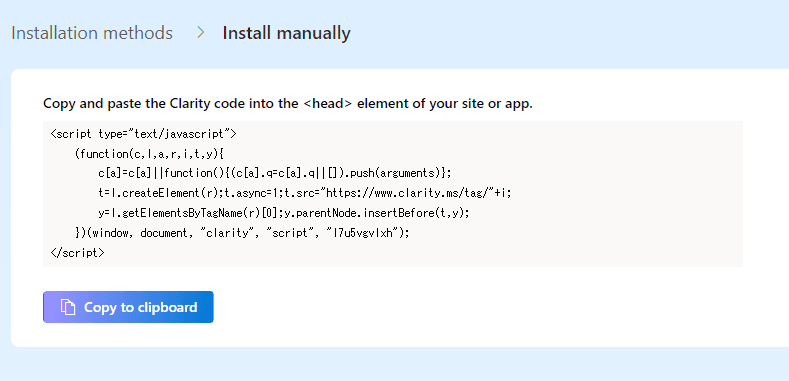
Microsoft Clarityの導入は非常に簡単で、Clarityの管理画面で発行されるJavaScript タグをWebサイトに挿入するだけです。
コードはグローバル変数を汚染しませんから、Webサイトがいかなるフレームワーク上で動作している場合にも、問題なくアクセスを解析することが可能です。
コードを導入後、直ちに分析データは収集開始します。ここからは、各機能についてご紹介します。
ダッシュボード

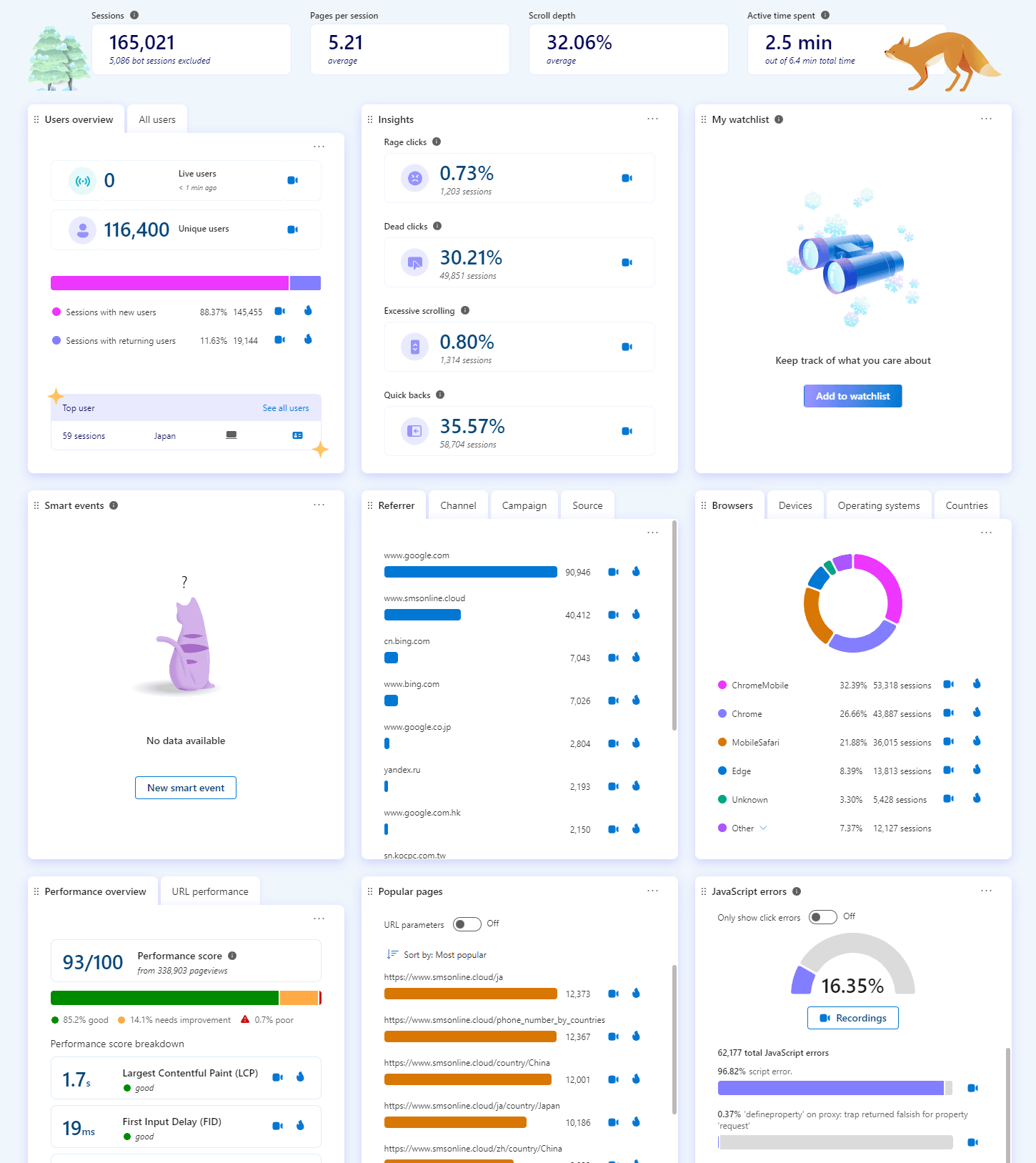
ダッシュボードでは、ユーザーの行動分析に必要な情報がグリッド上に整理され、網羅的に確認することができます。
ここで、それぞれのグリッドの役割を確認してみましょう。
- Users Overview: Webサイトにリアルタイムでアクセスしている人数および、期間中のユニークユーザー数を確認します。
- Insights: Webサイト上におけるユーザーの行動(e.g. クリック、スクロール)から、ユーザーの感情を分析して表現します;例えば、連続してクリックしている場合、ユーザーは苛立ちを感じていることを示唆し、そこにはInteraction to Next Paintなどの課題があるかもしれません。
- My watchlist: Clarityでは、任意のフィルターをセグメントとして保存することができ、Watchlistでは任意のセグメントについて情報を確認することができます。
- Smart events: スマートイベントは、AIが自動的に特徴的なイベントをタグ付けし、それぞれのイベントについて分析情報を表示する機能です。
- Referrer/Channel/Campaign/Source: ユーザーがWebサイトを訪れた経緯となったウェブサイトやチャネル、キャンペーンについて表示します。それぞれの導線ごとにユーザーをフィルタして、後述の画面レコーディングやヒートマップを確認することができます。
- Browsers/Devices/Operating Systems/Countries: Webサイトに訪れたユーザーのデバイス情報を分析します。それぞれの条件ごとにユーザーをフィルタして、後述の画面レコーディングやヒートマップを確認することができます。
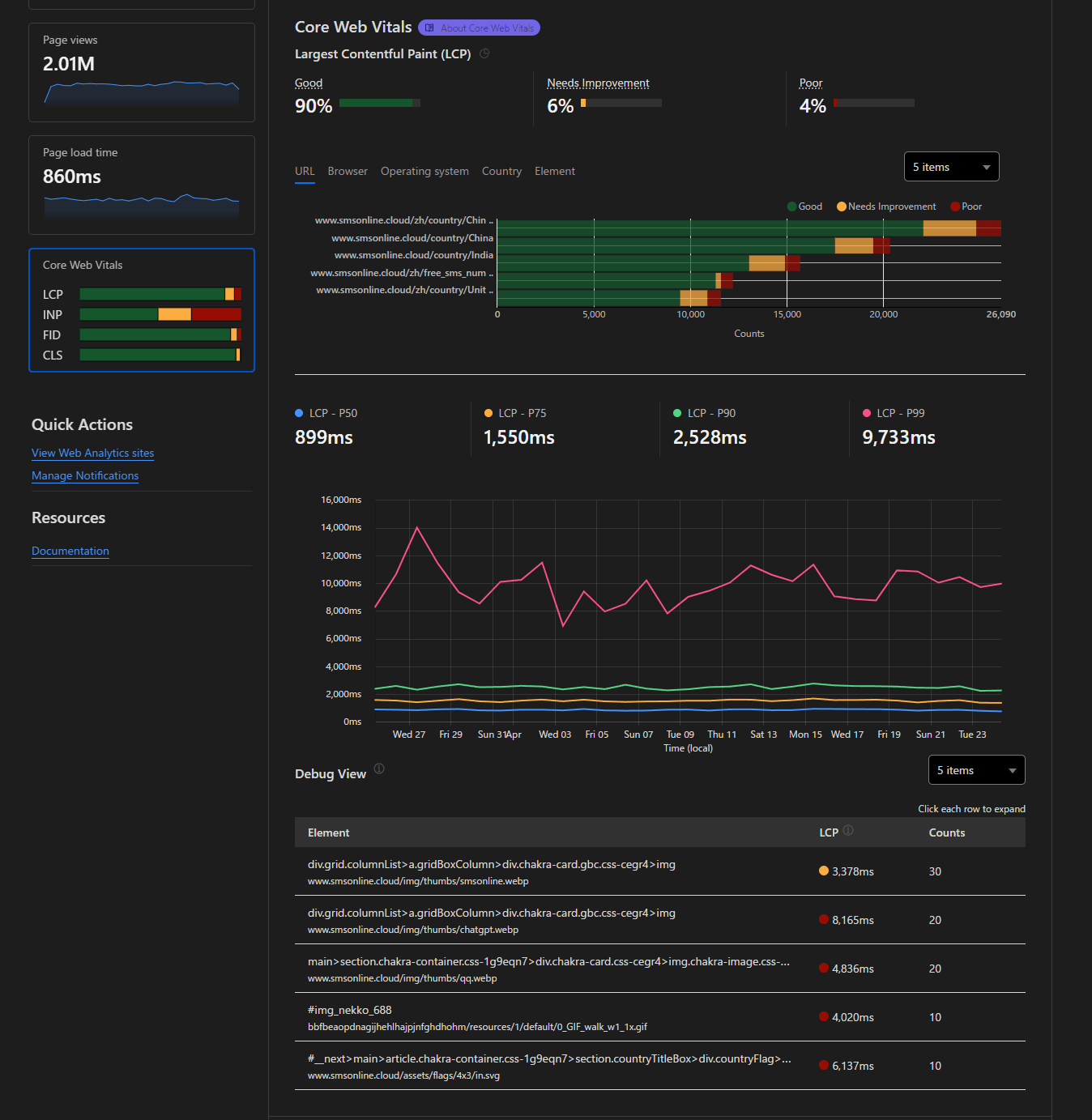
- Performance overview: LCPやFID、CLSなどのCore Web Vitalsに関する情報を収集・分析します。スコアの原因となったユーザーのデータをフィルタして、画面レコーディングなどを確認することで、より直接的な課題解決のアプローチ発見を支援します。
- Popular Pages: Webサイトで人気のあるURIを一覧表示します。
- JavaScript errors: Webサイト上で観測されたJavaScriptのエラーを表示します。
ここからは、Clarityに固有の機能を確認してみましょう。
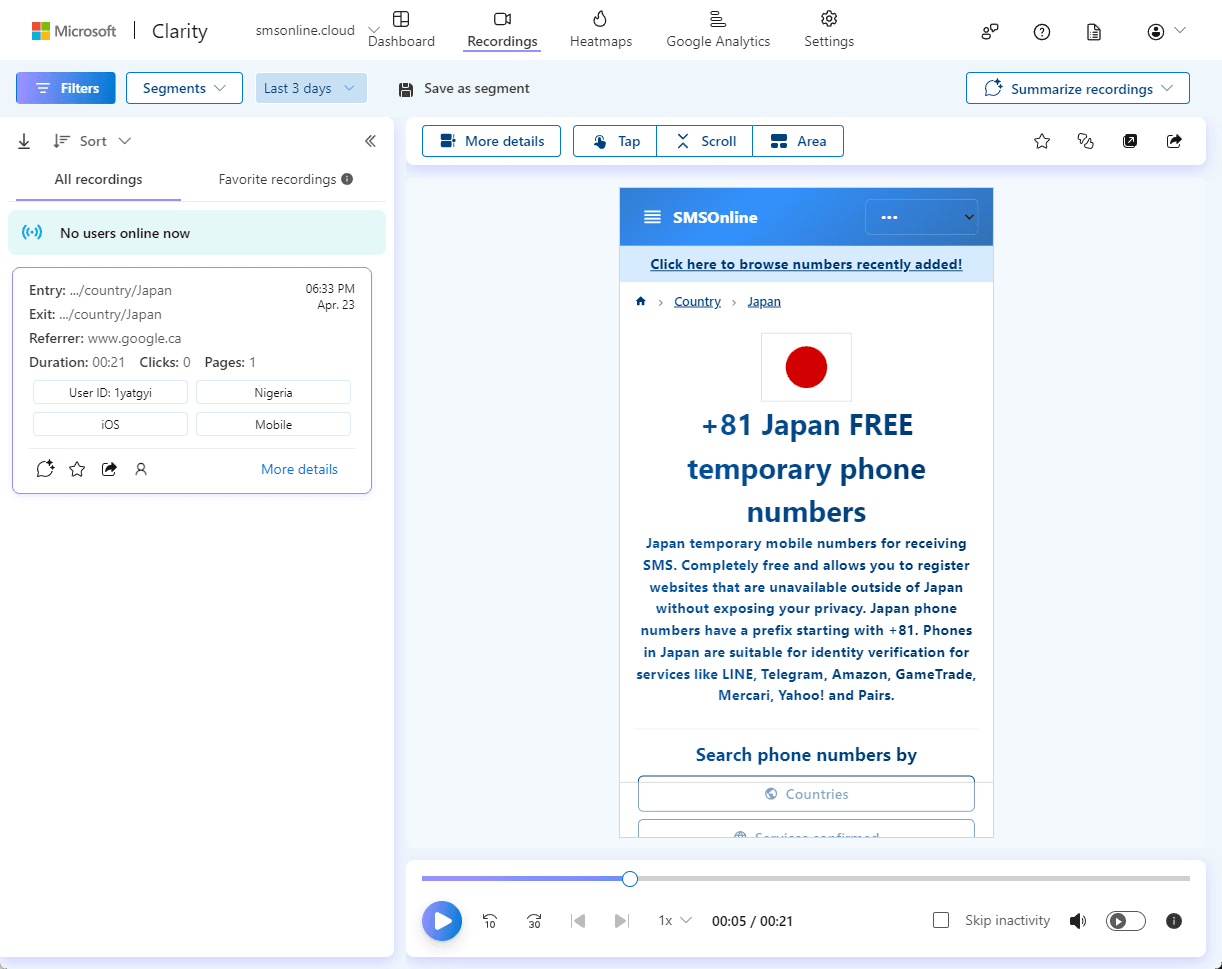
画面レコーディング

Clarityでは、Webサイトにアクセスしているユーザーの画面データをリアルタイムで確認することができます。
すなわち、ユーザーがWebサイトでどのようにスクロールし、どこをクリックし、Webページのどの位置で長く滞留しているかを確認することができるため、最適な広告配置などの参考となります。
なお、テキストボックスに入力されるデータは全てClarity上で自動的にマスクされます。
ただし、ユーザーのプライバシーに配慮するため、MicrosoftではClarityを使用していることをプライバシーポリシー上で次のように明記することを推奨しています。
"We partner with Microsoft Clarity and Microsoft Advertising to capture how you use and interact with our website through behavioral metrics, heatmaps, and session replay to improve and market our products/services. Website usage data is captured using first and third-party cookies and other tracking technologies to determine the popularity of products/services and online activity. Additionally, we use this information for site optimization, fraud/security purposes, and advertising. For more information about how Microsoft collects and uses your data, visit the Microsoft Privacy Statement."
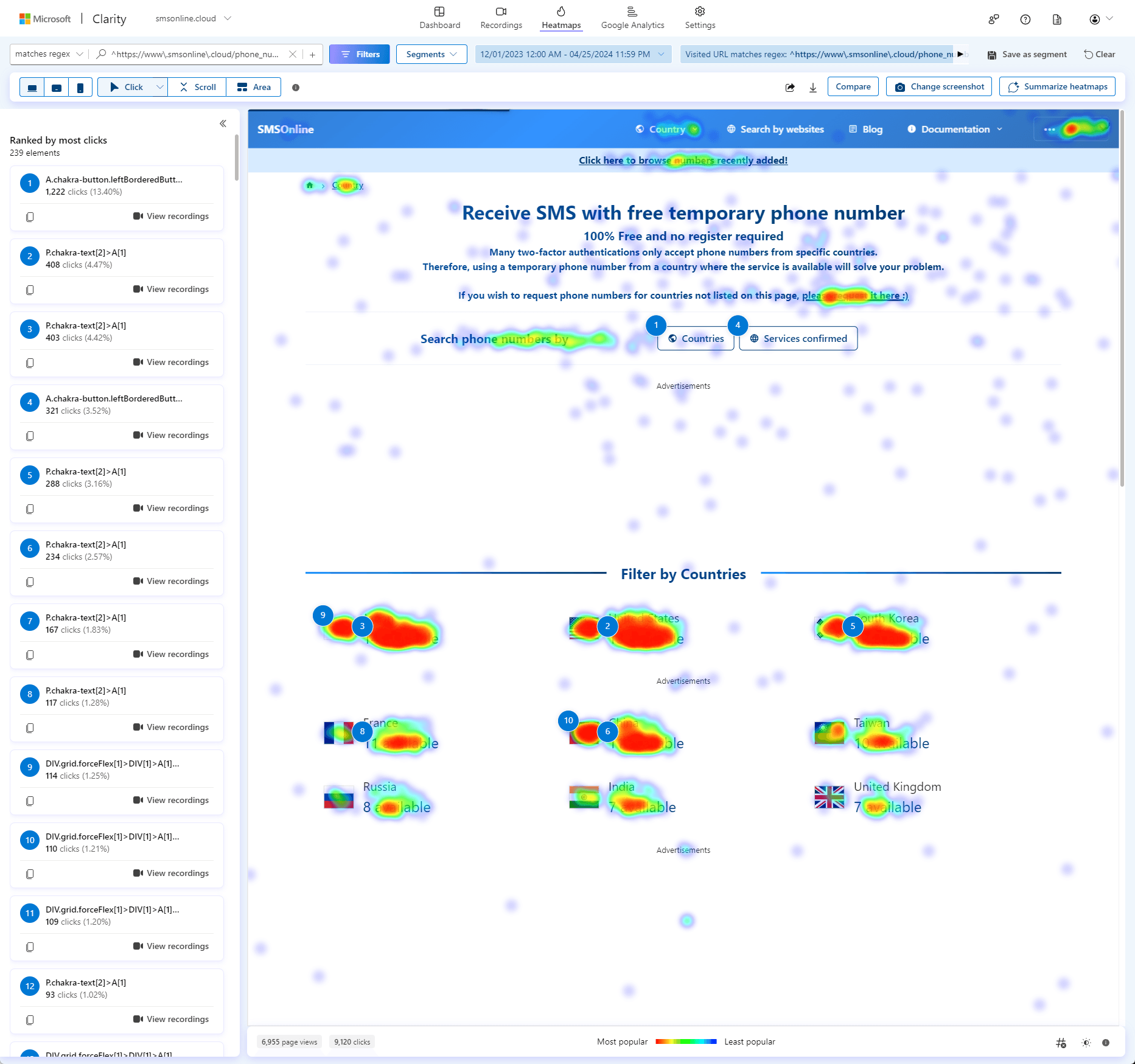
ヒートマップ
 ヒートマップはよりAggregatedな機能で、私のお気に入りです:)
ヒートマップはよりAggregatedな機能で、私のお気に入りです:)
特定条件(Website URI、アクセス環境など)を満たすユーザーの集合に対し、Webサイト上のどこが最もクリックされているか、ヒートマップを表示します。
また、それぞれのクリックイベントごとに、どのようなプロセスでクリックに至ったのか、レコーディングを確認することも可能です。
この機能の有効な活用方法として、次のようなことが挙げられます:
ページデザインの最適化: ヒートマップを使用して、どの部分がユーザーの注目を集めているかを把握し、ページのデザインやレイアウトを最適化します。例えば、特定のコンテンツやCTAボタンが見落とされている場合、それらの要素をより目立たせたり配置を変えたりすることで、ユーザーエンゲージメントを向上させることができます。
コンテンツ戦略の改善: ヒートマップを使って、ユーザーがどのようにコンテンツを読んでいるかを把握します。これにより、読み飛ばされがちなコンテンツやユーザーが特に興味を示す箇所を特定し、コンテンツ戦略を改善します。必要に応じて、より効果的な見出しやコンテンツフォーマットを採用することで、ユーザーの関心を引き付けることができます。
フォームやプロセスの最適化: ヒートマップを使用して、フォームや複数ステップのプロセスがどのように利用されているかを分析します。ユーザーが入力フォームやチェックアウトプロセスでどこで躊躇したり離脱したりしているかを把握し、改善の余地を見つけます。例えば、ヒートマップが示す通り、特定のフォームフィールドがスキップされている場合、その理由を調査し、フォームのデザインや流れを最適化することでコンバージョン率を向上させることができます。
たとえば、最もクリック数の多いエリアは高いエンゲージメントを誇りますから、その周囲に配置された広告のコンバーション率もまた高くなることが示唆されます。
その他のAnalyticsツールとの比較
Google Analytics Vs. Microsoft Clarity

Microsoft ClarityとGoogle Analyticsは、ウェブサイトの分析ツールですが、それぞれ異なる特性や機能を持っています。以下にMicrosoft ClarityとGoogle Analyticsの違いを要点で示します:
- 収集されるデータ:
- Microsoft Clarity: Microsoft Clarityは、ユーザーの実際の行動を記録するためにセッションの録画やヒートマップを使用します。具体的なクリックやスクロールのデータを収集し、ユーザーの行動をリアルタイムで視覚化します。
- Google Analytics: Google Analyticsは、ページビュー、セッション、ユーザー数などの集計データを収集し、ウェブサイトのトラフィックやユーザーの属性、行動パターンなどを分析します。主に集計データを元にした分析を行います。
- 分析の焦点:
- Microsoft Clarity: Microsoft Clarityは、主にユーザーエクスペリエンスやユーザー行動に焦点を当てています。ユーザーがどのようにサイトを利用しているかや、どの部分が注目されているかを詳細に分析します。
- Google Analytics: Google Analyticsは、ウェブサイトのトラフィックやコンバージョン、流入経路、デバイスの利用状況など、ビジネス目標やマーケティング戦略に関連する情報を分析します。
- 実現する事項:
- Microsoft Clarity: Microsoft Clarityは、特にユーザーエクスペリエンスの向上やウェブサイトの改善に焦点を当てた分析ツールです。具体的なユーザー行動を視覚化することで、問題点を発見し改善を促進します。
- Google Analytics: Google Analyticsは、広範なビジネスデータを提供し、ウェブサイトのパフォーマンスやマーケティングキャンペーンの効果を評価するために広く利用されます。
総括すると、Microsoft Clarityはユーザーエクスペリエンスの向上を重視した具体的な行動分析に特化したツールであり、一方でGoogle Analyticsは広範なウェブサイトデータを収集・分析してビジネス目標達成に向けた戦略立案や評価に活用されます。
したがって、Google AnalyticsはWebサイト上におけるキャンペーン効果の分析など、カスタマイズされた用途に向いており、Clarityはより一般化・抽象化されたユーザーの行動分析を行う際に有用です。
Cloudflare Browser Insights Vs. Microsoft Clarity

Cloudflare Browser Insightsは、Cloudflareが提供するウェブパフォーマンスモニタリングツールの一部です。このツールは、ウェブサイトのロード時間やパフォーマンスに関する詳細なデータを収集し、可視化することができます。
Browser Insightsは、異なる種類のブラウザ(Chrome、Firefox、Safariなど)でのページロードの比較データを提供し、これにより、特定のブラウザでパフォーマンスが劣化している場合にそれを特定し、対策を講じることができます。
特に、Core Web Vitalsの各要素への対処を要する場合には非常に重要なツールとなります。
Browser InsightsとClarityの違いを要約すると、
- Cloudflare Browser Insightsは、ウェブサイトのパフォーマンスモニタリングに特化したリアルタイムの分析ツールであり、Cloudflareのサービスとの統合が特徴です。
- Microsoft Clarityは、ユーザーエクスペリエンスの向上に焦点を当てた行動分析ツールであり、ユーザーの行動データを可視化してサイトの改善に活用します。
したがって、それぞれのサービスを併用し、データを統合することにより、より高いユーザーエクスペリエンスの実現に繋がります。
まとめ

Microsoft Clarityは、ウェブサイトのパフォーマンスやユーザーエクスペリエンスを改善したい人にとって非常に役立ちます。所有者はヒートマップやセッションの録画を通じて、ユーザーがサイト上でどのように行動しているかを把握し、サイトの改善点を特定することができます。
また、このソフトウェアはGoogle AnalyticsやCloudflare Browser Insightsのようなソフトウェアと複合的に活用することで、よりシナジーを発揮するでしょう。
Google Analytics、Microsoft Clarity、Cloudflare Browser Insightsはいずれも非同期なソフトウェアであり、ページの読み込み速度に大きな影響を与えることはありません。
これらの読み込みがWebサイトのスピードに影響を与えることを心配している場合は、Cloudflare ZarazやPartytownのようなソフトウェアを活用することによって、影響を最小化することもできるでしょう。
これらのツールはいずれも無料ですから、まずは導入して効果測定を試してみることを推奨します。